책에도 목차와 소제목이 있듯이,
글을 쓸 때 목차가 있으면 내가 글을 통해 전달하고자 하는 내용을 쉽게 파악하게 해 주지요.
그리고 가장 큰 장점은 구글 써치 로봇이 목차가 있는 글을 좋아한다고 해요~^^
그럼 티스토리 블로그에서 목차 바로가기 만들기를 어떻게 하는지 알려드릴께요~
차근차근 따라오세요^^~*
목차

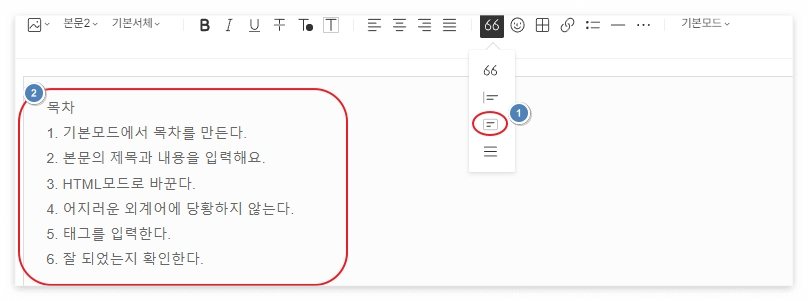
1. 기본모드에서 목차를 만들어 주세요.
①인용버튼 클릭→②목차를 적어주세요.

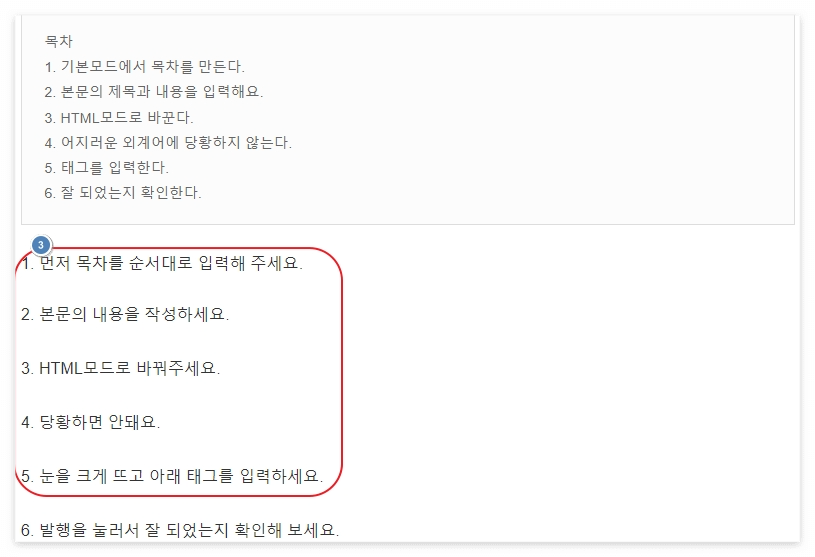
2. 본문에 목차와 연결되는 ③본문제목과 내용을 적어주세요.
저는 목차 6개, 본문제목 6개를 만들었어요. (내용은 복잡하니 생략했어요~)
목차1번과 본문제목1번을 연결할 거예요.

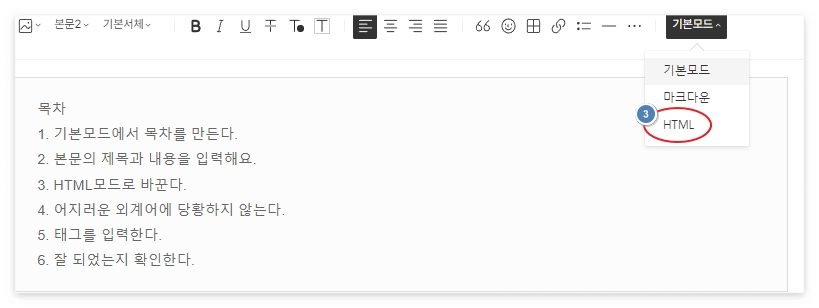
3. 이제 HTML모드로 바꿀거예요~
HTML모드로 바꾸기전 입력 코드를 알아볼께요~
목차를 누르면 본문의 제목으로 이동하는 코드예요.
① 목차에 넣을 코드 <a href="#아무거나">목차 제목</a>
② 본문 제목에 넣을 코드 <p id="아무거나">본문 제목</p>
※주의할 점!!! "아무거나"에는 쉽게 숫자를 넣으면 편해요.
하지만 목차와 연결할 본문 제목의 id가 같아야 해요!!
예) <a href="#제목1번">1. 기본모드에서 목차를 만든다.</a>
<p id="제목1번">1. 먼저 목차를 순서대로 입력해 주세요.</p>
위에 보시면 "제목1번"으로 같게 만들었어요~^^
📌아래 파일을 다운로드 받으신 후 복사해서 사용하세요!!
4. 이제 HTML모드로 바꿔주세요.

① HTML모드로 바꿔주면 아래 그림과 같은 화면이 나타나요~

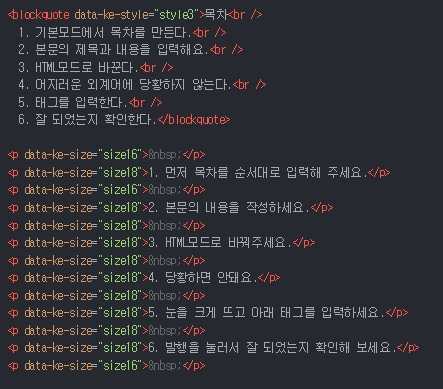
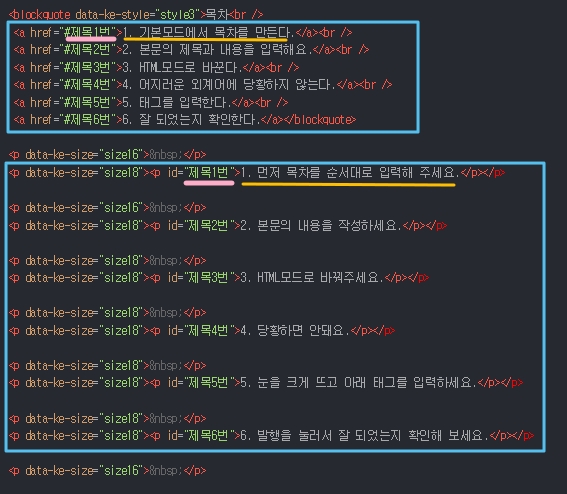
② 이제 코드를 복사해서 아래 그림과 같은 방법으로 입력해 주세요.
목차에 <a href="#제목1번">1. 기본모드에서 목차를 만든다</a> 를 입력!
본문 소제목에<p id="제목1번">1. 먼저 목차를 순서대로 입력해 주세요.</p>를 입력!

※주의할 점!!!
위, 아래의 핑크밑줄 똑같이 입력해야 해요!
위 노랑밑줄을 클릭하면 아래 노랑밑줄로 연결됩니다^^
5. 코드를 입력한 후 오른쪽 아래의 완료버튼 클릭!

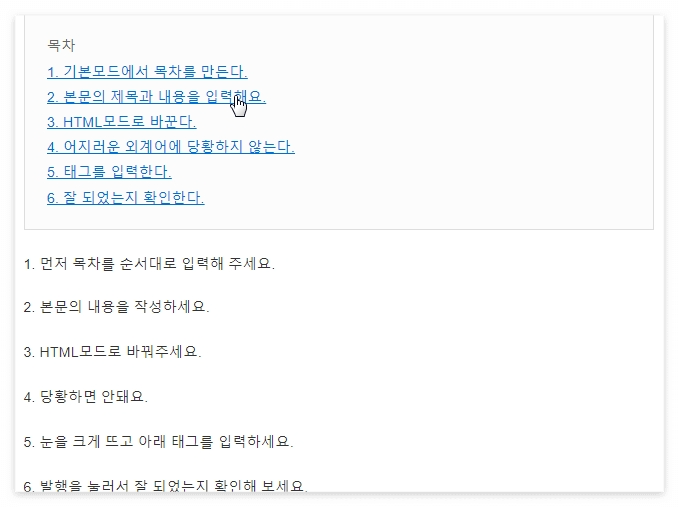
6. 이제 확인!!! 아래 그림처럼 목차가 파란색으로 바뀐것을 볼 수 있을 거예요~

혹시 안되었더라도 기본모드로 돌아와 수정하시면 돼요^^
💛Tip!
오늘 사용한 HTML태그를 정리해 볼께요~
- <a></a> 하이퍼링크를 연결해 주는 태그예요.
- <a href=>는 클릭시 이동할 링크예요.
- <p></p> paragragh의 약자로 문단을 나눌 때 사용해요.
- <p id=>는 고유 식별자로 한 페이지에 한 번 정의할 수 있어요. 쉽게 말해 로그인할 때 고유한 ID생각하시면 돼요~

목차 HTML을 매번 글쓸 때 마다 입력하려면 힘들겠죠?
다음 포스팅엔 서식관리로 글 쓸때마다 간편하게 목차를 만들 수 있는 법을 알려드릴께요^^
함께해 주셔서 감사합니다❤
'IT Life' 카테고리의 다른 글
| <영상 녹화> 동영상 까맣게 녹화 되나요? (feat. 곰캠, 오캠) (0) | 2024.07.18 |
|---|---|
| <갤럭시 사진 편집> 한꺼번에 여러장 편집 방법 (2) | 2024.07.08 |
| <북마크 복사>구글 크롬 북마크 내보내기 (0) | 2024.07.02 |
| <목차만들기 자동화> 서식관리 (feat. HTML) (0) | 2024.06.30 |
| <AI 그림 그리기>이미지 생성 AI 'Bing' (0) | 2024.01.30 |



